#TIL base64, yarn berry-typescript, nextjs이미지 최적화 글쓰기
1.base64는 디비에 넣어선 안된다.
잘 알지 못하고 base64 이미지를 통째로 디비에 넣어버렸다. 애초에 base64는 저장을 목적으로 만들어진 형태가 아닌데, 잘못된 선택이었던 것 같다. 그래서 이미지를 불러올 때, 해당 방식을 바꾸기로 했다.
getStaticProps에서 이미지를 불러올 수 있도록 다시 만들어야 할 것 같다.
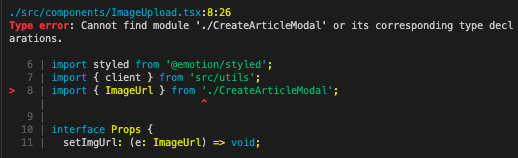
작업을 하던 중 에러를 만났다. 이미지 최적화하는 작업 브런치를 yarn berry로 마이그레이션 했던 브런치로 리베이스를 했는데, 로컬에서 실행할 때는 문제가 없는데, 빌드를 하는 경우 아래와 같은 문제가 발생한다.

보통 이런 에러는 특정 라이브러리에 타입 파일을 가지고 있지 않을 때 발생하는 에러라고 한다. 우선 나의 경우에는 그냥 경로를 잘 지정해주었더니 문제가 해결되었다. 이후에도 연달아 에러가 나왔는데, 타입이 제대로 체크가 안되어서 발생한 문제였다. 하... 지금 타입스크립트가 계속 제대로 동작하지를 않는다. 이 문제는 2번에서 해결한 내용을 담았다.
이제 base64를 디비에 넣어주던 코드를 제거하고, getStaticProps에서 base64를 받아오도록 코드를 바꿀 것이다.
export const getStaticProps: GetStaticProps = async () => {
try {
console.log('CONNECTING TO MONGO IN ARTICLE PAGE');
await connectMongo();
console.log('CONNECTED TO MONGO IN ARTICLE PAGE');
console.log('FETCHING DATA IN ARTICLE PAGE');
const res = await ArticleModel.find();
console.log('FETCHED DATA IN ARTICLE PAGE');
const articles = JSON.parse(JSON.stringify(res));
const articlesWithBlurURL = await Promise.all(
articles.map(async (article: ArticleT) => {
const { base64 } = await getPlaiceholder(article.imgUrl);
return { ...article, blurDataURL: base64 };
}),
);
return {
props: {
articles: JSON.parse(JSON.stringify(articlesWithBlurURL)),
},
};
} catch (error) {
console.log(error);
return {
notFound: true,
};
}
};이렇게 코드를 변경시켜주었다. 이제 빌드타임시에 blur 이미지를 처리해서 가져온다. 더 이상 서버 쪽에 base64를 저장하지 않는다. 근데, 내가 아직 Promise.all을 완벽하게 이해했다는 생각이 들지 않는다. 다음에 이 Promise.all에 대한 글을 써봐야겠다. 항상 뭔가 공부를 하려할 때는 글을 쓰는게 최고다.
2.yarn berry로 업그레이드 한 후 vscode와 Typescrip가 제대로 동작을 안한다.
vscode 뿐만 아니라, 타입스크립트도 제대로 동작을 안한다. 이 문제부터 해결을 하고 난 후 다시 개발을 들어가야 하지 않을까 싶다.
https://yarnpkg.com/getting-started/editor-sdks#vscode
Editor SDKs
An overview of the editor SDKs used to bring PnP compatibility to editors.
yarnpkg.com
여기 있는 대로 다시 vscode에서 설정을 해줬다... 이제는 go to definition도 되고, 타입에러도 잘 내뱉어준다. 음... 근데 이전에도 했었는데, 왜 안되었을까ㅜㅜ 다시 설정하니까 정상적으로 작동한다.
근데 확실히 타입추론을 안해주고, 타입에러를 안뱉어주는 상황으로 돌아가니까 내가 얼마나 타입스크립트를 의존하는 방식으로 개발을 하고 있었는지 알 수 있었다. 그러니까, 그만큼 타입스크립트의 덕을 보고 있었다는 것이다. 타입스크립트 없으니까 굉장히 불편하다.. 타입에 문제가 있다는 것을 런타임에 알 수 있고, 빌드타임이 되어서야 할 수 있다. 이거 굉장히 불편한거였다ㅜ 타입추론도 못보고.. 타입스크립트 없으니까 굉장히 불안했다.. 타입스크립트 땡큐!
3.vscode 에디터에서 단축키로 터미널 포커싱하기 :
사용하다가 불편해서, 터미널로 곧바로 포커싱할 수 있는 단축키를 찾아봤다.
VSCode에서 editor, terminal간 커서 이동 단축키 설정하기
마우스 의존도 떨어뜨리기 +1
velog.io
이 분 덕분에 잘 설정할 수 있었다.
4.이미지 슬라이더 코드리뷰 반영 - Guard Clause :
클린코드를 위한 Guard Clause
중첩 조건문을 Guard Clause 로 가독성을 높여보자if/else 문이 복잡하고 중첩될 수록 부담이 늘어 가독성을 해친다.즉, 현재 조건의 state 를 파악하기 위해 아래 위로 움직이면서 조건을 파악을 해야
velog.io
검색을 하는 중 계속 한글 관련된 검색어만 나왔다. 그래서 영어로만 나오게 하는 방법은 없을까 찾아보니, 이렇게 저렇게 설정해주는 방법도 있었는데, 검색어에 옵션을 추가해주는 방법도 있었다. 뒤에 location을 추가해주면 된다. 그래서 나는 guard clause location:us 이렇게 검색했는데, 이제야 내가 원하는대로 영어 검색 결과만 나온다.
아무튼 검색해서 알게 된 내용은, 가드 클라우즈는 실패를 먼저하도록 만드는 패턴이다. 이렇게 함으로써 중첩문을 제거하고, 코드의 가독성을 더욱 높게 유지할 수 있다.
https://dev.to/maximegel/guard-clauses-explained-13aa
Guard Clauses Explained
A way to protect your methods against invalid inputs and outputs.
dev.to
4.nextjs 이미지 최적화 작업 :
https://dev.to/jameswallis/next-image-and-next-optimized-images-a-brief-comparison-4c4i
Next.js 10 Image Optimisation Component and next-optimized-images, a brief comparison
Edit: Since writing this blog I've been able to try the built in Next.js Image optimisation. I found...
dev.to
https://uploadcare.com/blog/next-js-image-optimization/
Next.js image optimization techniques | Uploadcare Blog
Not so long ago, Next.js developers added an Image component to the framework which was aimed to replace the native HTML image and make it more performant and usable. In this post, I’ll describe performance optimization techniques which Next.js Image com
uploadcare.com
https://www.smashingmagazine.com/2021/04/image-optimization-pre-release/
Meet Image Optimization, A New Smashing Book By Addy Osmani — Smashing Magazine
The cat is out! For the last year, we’ve been working with Addy Osmani on a new Smashing Book all around image optimization. And now it’s here. Meet “Image Optimization”, our practical modern guide to delivering high-quality images on the web with
www.smashingmagazine.com
이미지에서 Src-set 사용하기
https://uploadcare.com/blog/image-set-for-responsive-images/
Creating responsive images with image-set | Uploadcare Blog
Using image-set for resolution switching, art direction and speeding up loading of web pages
uploadcare.com
음...진짜로 이것저것 자료를 읽으면서 느끼는건 next에서 대부분의 기능을 제공해주고 있다는 것이다. 오늘은 포스팅을 목적으로 계속 관련 공부를 하고 글을 작성했다.
하루 체크리스트 :
1.아침공복에 물 2잔을 마셨는가?
2.아침에 마음을 챙기기 위한 30분의 시간을 가졌는가?
3.7시간 이하로 잠을 잤는가?
4.쉼을 목적으로 유튜브를 시청하지 않았는가?
5.슬랙은 식사시간에만 확인했는가?
6.순공 10시간을 채웠는가?
새벽 1시가 되어서야 순공 10시간을 채울 수 있었다ㅜ
정말이지 10시간을 꽉꽉채워서 공부한다는건 정말 쉬운 일이 아니었다...