#TIL 학습법에 대한 고민, 노트북 수리, 이미지 슬라이드 수정, Yarn berry 마이그레이션, Ci에 린터와 번들 분석기 붙이기
1.나의 학습법에 대한 단상 :
생각해보면 리액트의 동작원리를 파고 들 때나, 어제처럼 HTTP2의 동작 원리를 이해하기 위해서 파고드는 것처럼 공부하는 것은 너무 즐거운 일인 것 같다. 나는 이렇게 방산형으로 공부를 해나가면서 깨달음을 얻는것이 너무 즐거운 것 같다. 그러면서도 이런 행위들에 시간적 촉박함이 느껴지면 이내 즐거움을 잃어버린다.
나는 대학시절부터, 공부에 즐거움을 느꼈다. 그전까지는 공부는 재미없는 것이었다. 곰곰히 생각해보면 대학시절 공부가 즐거웠던 이유는 내가 알고 싶은 주제에 대해서 깊이있게 탐독할 수 있고, 가지에서 가지로 뻗어나가며 지식이 확장되고, 깨달음을 얻는 그 과정이 너무 즐거웠기 때문인 것 같다. 물론 시험기간이 되어서 공부하게 되는 것은 정말 재미없었다. 그래도 평상시 내가 공부해두었던 내용이 나올때면 즐겁긴 했다.
개발을 공부하면서도 그런 기분을 종종 느끼는 것 같다. 내 페이스를 유지할 수 있을만큼 바쁜 것이 좋은 것 같다. 내가 딥다이브 할 수 있을 정도로만 긴장감을 가지고 있는 것이 중요한 것 같다. 그리고 그렇게 하기 위해서는 무엇보다 시간을 관리하는 능력이 중요하다. 이게 내가 내린 결론이다. 누구도 내게 여유롭게 공부할 수 있는 시간을 주지 않는다. 여유로운 정신으로 깊이있게 공부하고 싶다면 나 스스로가 그렇게 할 수 있는 시간을 만들어내야한다.
2.노트북이 수리되었다 :
드디어 노트북을 받아왔다.이제 거의 새 노트북이 된 것이나 다름이 없다.. 뭔가 키보드 느낌도 새롭고, 트랙패드 느낌도 새롭다. 생각보다 마음에 든다. 확실히 아이패드로 할 때보단 훨씬 편하다ㅜㅜㅜ 그래도 오전에 여기에 시간이 꽤 투자되었다.. 여의도까지 왔다갔다 거의 2시간10-20분 정도 시간이 투자되었다. 현재시간은 11시45분인데, 지금부터라도 다시 열심히 공부를 시작해야 할 것 같다. 오늘 할 일을 한번만 더 정리해보자.
1) 오브젝트 5장 다 읽기
2) npm에서 yarn berry로 마이그레이션 하기
3) HTTP 글쓰기 2시간 투자
4) 이미지 슬라이드 디자인 수정된 부분 반영하기
5) CI에 lint와 번들분석기 추가하기
3.이미지 슬라이드 디자인 수정된 부분 반영하기 :
일단 가장 재미있을 것 같은 슬라이드 먼저 작업했다. 몇몇 디자인을 수정하고, 테스트코드를 작성했다. 딱 이 부분만 작업하고 바로 pr을 올렸다.
이미지 슬라이드 부분 작업을 하는데 걸린 시간은 1시간30분 정도. 오후에는 점심먹고와서 yarn berry으로 마이그레이션 하고 시간이 남으면 ci에 linter와 bundle analyzer를 추가해야겠다.
4.yarn berry로 마이그레이션 하기
기본적으로 공식문서에서 소개해주는 안내대로 따라서 마이그레이션을 진행했다.
https://yarnpkg.com/getting-started/migration
Migration
A step-by-step and in-depth migration guide from Yarn 1 (Classic) to Yarn 2 (Berry).
yarnpkg.com
그런데 한가지 yarn install을 해도 계속, pnp 파일은 다운받지 않고, node_modules 파일을 다운받고 있었다. 검색을 해보니 나와 같은 문제를 겪은 사람이 있었다.
https://stackoverflow.com/questions/71206235/yarn-berry-installs-node-modules
Yarn berry installs node_modules
node.js version: 16.14.0 yarn version: 3.1.1 macOS: 11.6.4 (Big Sur) I set up and continue to work on a yarn workspace project. I committed all files including .yarn, .pnp.cjs, .pnp.loader.mjs on the
stackoverflow.com
이 내용을 확인해보니, yarnrc 파일에도 nodelink를 지우라고 한다. 분명히 공식문서에서는 이 옵션도 같이 넣어주라고 했는데... 아무튼 이거 지우고 다운받으니까, 정상적으로 pnp 파일이 생겼다.
이 문제가 해결되고 나니, 이번에는 설치된 파일들을 찾지를 못한다.

그냥 차근차근 하나씩 yarn add를 해주었더니 해결되었다. 다음으로 나타난 에러는 타입스크립트 에러. vscode에서 ts를 파일을 찾을 수 없다는 그런 에러가 나타나는 듯 했다. 거의 대부분의 사람들이 겪는 에러인 듯 했다. 아래 블로그를 참고해 해결.
https://jerrynim.dev/post/yarn-berry-typescript-cannot-find-module
제리님 블로그
좋은 포스트와 해결법을 저장하는 곳
jerrynim.dev
다음으로는 ci에서 npm을 설치하도록 해주었던 것을 yarn으로 변경시켰다.
https://github.com/marketplace/actions/github-action-for-yarn
GitHub Action for Yarn - GitHub Marketplace
Wraps the yarn CLI to enable common yarn commands
github.com
Error: Your application tried to access uuid, but it isn't declared in your dependencies; this makes the require call ambiguous and unsound.
Required package: uuid
Required by: /github/workspace/그리고 ci를 진행중에 다음과 같은 에러가 나타났다. 우선 uuid가 설치되지 않았다고 말하는 것 같은데, 해당 라이브러리를 설치해주도록 해보겠다. 이렇게 진행하니 문제 없이 해결되었다.
마이그레이션 하는데 걸렸던 시간은 약 1시간30분? 정도 였던것 같다. 잘 기억이 안난다...
5.ci에 린터와 번들 분석기 붙이기 :
그리고 그냥 내친 김에 마저 ci작업도 해주었다. 먼저 해준 작업은 린터이다. 내가 참고했던 린터 액션은 아래의 링크이다.
https://github.com/marketplace/actions/lint-action
Lint Action - GitHub Marketplace
GitHub Action for detecting and fixing linting errors
github.com
이 링크를 참고해 workflow 파일 안에 린터를 넣었고, 린트를 체크하도록 만들었다. 나는 eslint와 prettier가 동작하도록 해주었다. 그런데 .yarn 안에 있는 파일들에서 포매팅 문제가 있었다. 사실 나는 그 안에 있는 파일들에 대해서는 포매팅을 해줄 필요가 없었다. 때문에 prettier 공식문서에 있는 문서를 참고했다.
https://prettier.io/docs/en/ignore.html
Prettier · Opinionated Code Formatter
Opinionated Code Formatter
prettier.io
여기에 내가 무시 할 파일들을 명시해주었더니 문제없이 ci 단계가 통과했다.
다음은 번들 분석기를 달아줘야한다. 누군가 이렇게 보일러플레이트를 만들어두었다.
https://github.com/hashicorp/nextjs-bundle-analysis
GitHub - hashicorp/nextjs-bundle-analysis: A github action that provides detailed bundle analysis on PRs for next.js apps
A github action that provides detailed bundle analysis on PRs for next.js apps - GitHub - hashicorp/nextjs-bundle-analysis: A github action that provides detailed bundle analysis on PRs for next.js...
github.com
이대로 실행을 하면 워크플로우가 생성된다.
이 워크플로우에는 내가 아직 이해하지 못하는 내용들이 많다. 우선 나는 환경을 npm에서 yarn으로 바꾸었기 때문에, yarn install 하도록 변경시켜줬다.
그리고 차근 차근 yml에 적힌 내용들을 읽어나가던 중 cache 관련된 내용을 발견했다. 해당 내용은 무엇을 나타내는 것일까?
https://yceffort.kr/2021/09/github-ci-workflow-for-frontend-developer
Home
yceffort
yceffort.kr
https://roseline.oopy.io/dev/github-action-cahce
github action cache 하기
이번 포스팅은 쇼핑몰 컨셉이다. 빰빠빠. 빰빠빰. 빠라 빠라바라 빠밤밤.
roseline.oopy.io
https://blog.whitekiwi.link/github-actions-cache-node-modules-99935de9e8fa
Github Actions — cache node_modules
Github Actions에서 node_modules 캐싱하기
blog.whitekiwi.link
npm 환경을 캐싱해주는 것 같다. 아무래도 npm install 이나 yarn install을 통해서 환경설정을 해주는 것이 가장 시간이 많이 들기도 하면서도, 반복적으로 이루어지는 작업이기 때문에 해당 내용을 캐싱해둘 수 있다면 유용할 것 같다.
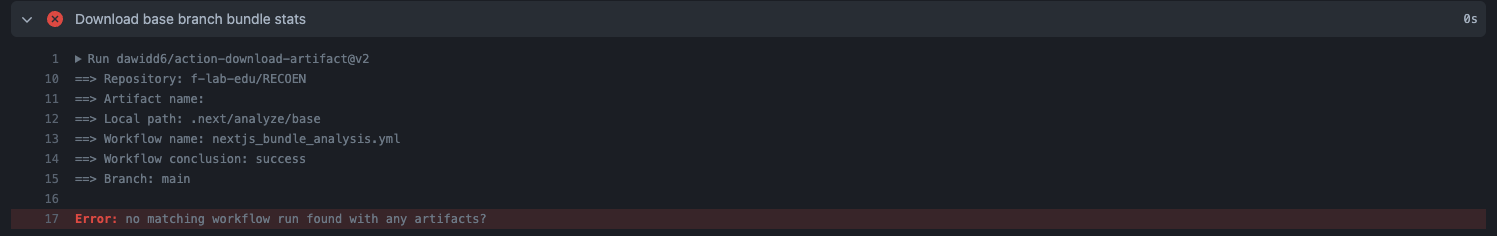
다시 돌아와서, 번들분석기를 설치하고 ci 단계에서 실행하는 중 에러가 발생했다.

여기서 말하는 artifact는 무엇일까? 영어로 검색해보면, 인공물이라고 나오는데...
https://techwell.wooritech.com/docs/github-action/config-wf/artifacts/
아티팩트를 사용하여 워크플로우 데이터 유지하기 | TechWell
아티팩트들은 워크플로우의 잡들 사이에서 데이터를 공유하게 해줍니다. 그리고 워크플로우가 완료되고 나면 데이터를 저장하게 해줍니다.
techwell.wooritech.com
여기에서 아티팩트가 무엇인지에 대해서 설명해주고 있다. 쉽게 말하면 아티팩트는 잡들 사이에서 데이터를 공유할 수 있게 해주는 어떤 컬렉션이라고 보면 된다. 그리고 이것은 워크플로우가 실행되는 중에 생성된다.
Error: no matching workflow run found with any artifacts?
오늘 이렇게 ci를 붙이는 작업을 하는데에 걸린 시간은 2시간 정도 된다. 아직 번들 분석기 쪽에서는 작업을 마무리하지 못했다. 하지만 오늘 해야 할 글쓰기와 오브젝트 5장 읽기를 마무리하지 못했기 때문에 잠시 접어두어야 할 것 같다.
6. 오브젝트 5장 읽기 :
오늘로서 5장을 다 읽었다. 내일은 읽었던 내용을 한번 더 정리해봐야겠다.
1) 오브젝트 5장 다 읽기
2) npm에서 yarn berry로 마이그레이션 하기
3) HTTP 글쓰기 2시간 투자
4) 이미지 슬라이드 디자인 수정된 부분 반영하기
5) CI에 lint와 번들분석기 추가하기 (절반만 성공)
'TIL(Today i learned)' 카테고리의 다른 글
| [WIL-2022.10.09] 주간회고 (0) | 2022.10.10 |
|---|---|
| [TIL - 2022.10.08] (0) | 2022.10.09 |
| [TIL - 2022.10.02] 아주 조금씩 익숙해지는 테스트코드 | (0) | 2022.10.03 |
| [TIL-2022.09.30] 테스트코드 작성의 어려움 (1) | 2022.10.01 |
| [TIL-2022.09.29] keydown 한글입력 에러해결 feat. compositionEnd (2) | 2022.09.30 |

