카카오톡이 고장난 핑계로 TIL을 작성하지 않고 있었다. 다시 TIL을 작성해보고자 한다.
1.detail 페이지 테스트 코드 :
테스트 코드를 작성하는 중 act가 뭔지 궁금해졌다.
testing-library/react의 act는 언제 써야할까
이미 act로 감싸져 호출되는 경우가 대부분이라 내가 직접 쓸 일이 없다.
flyingsquirrel.medium.com
이 글에서 설명을 참 잘해준다.
act는 dom에 적용할 때 사용하는 함수이다. 그런데 이 act는 사실상 render와 fireEvent에 wrapping 되어있기 때문에 내가 직접 사용할 이유가 없다고 한다.
2.mdx로 받아온 데이터들에 대해서 css를 작성해줬다 :


좀 뿌듯한 부분은 저기 인용구 부분. 뭔가 이쁘다고 생각된다.
아직 코드스니펫 쪽은 css를 작성하지 못했다.
요기는 어떻게 작성해주면 좋을지 아직 고민이 필요하다.

3.beforeEach :
테스트코드를 작성하다보면 beforeeach라는 키워드를 만나게 된다. 요건 무슨의미일까?
https://www.daleseo.com/jest-before-after/
Jest로 테스트 전/후 처리하기
Engineering Blog by Dale Seo
www.daleseo.com
간단히 요약하면 각 테스트를 실행하기 전에 실행시켜주고 싶은 코드를 넣어두는 곳이다.
모든 테스트마다 호출하지 않고, 단 한번만 호출하게 만드는 방법도 있다.
beforeAll을 사용하면 된다.
4.리코일 테스트 코드 :
https://recoiljs.org/ko/docs/guides/testing
테스팅 | Recoil
리액트 컴포넌트 내부에서 Recoil 상태 테스트하기
recoiljs.org
import { useEffect } from 'react';
import { RecoilState, useRecoilValue } from 'recoil';
type Props = {
node: RecoilState<any>;
onChange: (value: RecoilState<any>) => void;
};
const RecoilObserver: React.FC<Props> = ({ node, onChange }) => {
const value = useRecoilValue(node);
useEffect(() => onChange(value), [onChange, value]);
return null;
};
export default RecoilObserver;이런식으로 값이 변경된 것을 확인하는 방식으로 테스트한다.
5.nextauth에 대한 좋은 글을 발견했다 :
https://balazsorban.com/blog/next-auth-intro
Balázs Orbán
JavaScript open sourcerer • hobby photographer.
balazsorban.com
무려 nextauth를 만든 사람이 쓴 글이다
6.next/link 테스트하기 :
next/link를 테스트하려고 하는데,

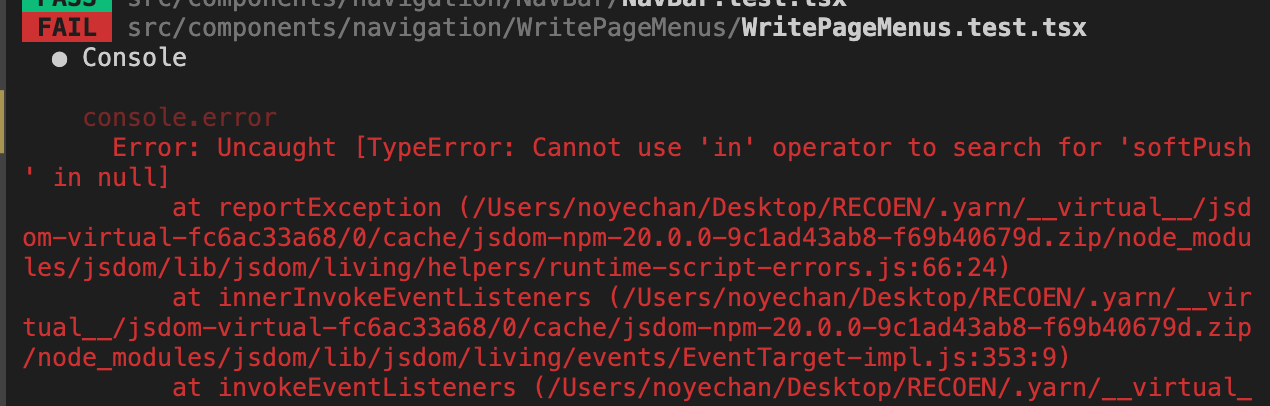
이런 에러가 계속 발생한다. 해당 에러는 Link 컴포넌트를 클릭했을 때 일어나는 에러이다. 에러 문구를 잘 읽어보면 next와 관련된 에러임을 알 수 있다.
조금 검색을 해보니 아래와 같은 코드를 발견할 수 있었다.
jest.mock('next/link', () => {
return ({ children }: any) => {
return children;
};
});Link 컴포넌트를 mocking하고 입력받은 children 컴포넌트를 반환해준다. 아마도 a 태그가 반환될 것 같다. 그러면 a태그를 클릭했을 때에 대한 테스트를 작성해야하는데,
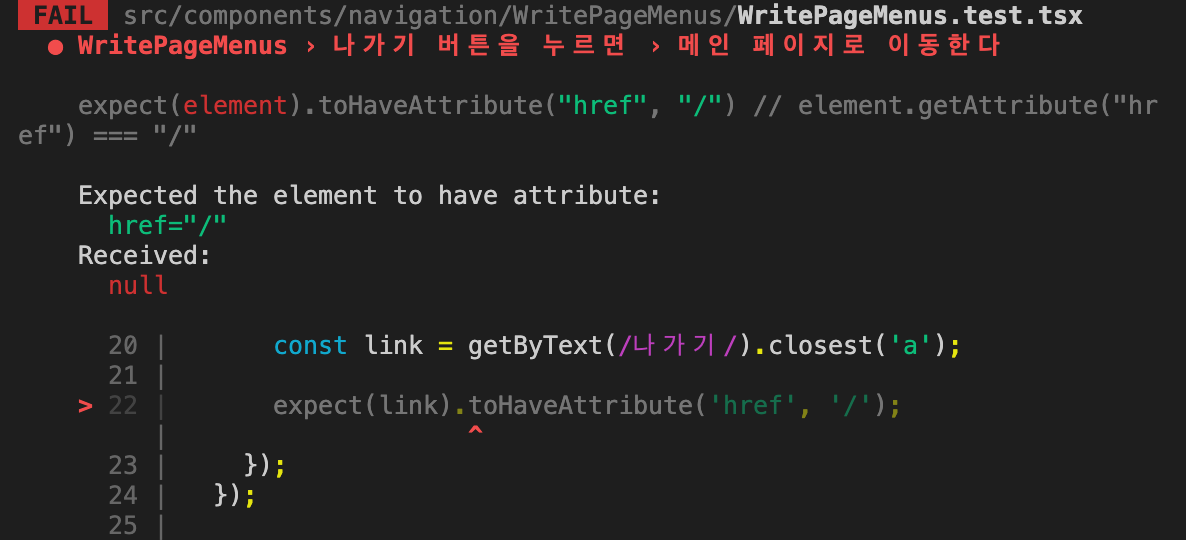
이것을 어떻게 테스트 하는지 검색해보니, a태그의 경우는 클릭했을 때의 이벤트를 테스트하지 않고, 어떤 href를 가지고 있는지로 테스트하는 것 같다. jsdom 만으로는 브라우저 환경을 완벽하게 재현하는 것에 한계가 있기 때문인 것 같다.
expect(screen.getByText('Click Me').closest('a')).toHaveAttribute('href', 'https://www.test.com/')https://stackoverflow.com/questions/57827126/how-to-test-anchors-href-with-react-testing-library
How to test anchor's href with react-testing-library
I am trying to test my anchor tag. Once I click it, I want to see if the window.location.href is what I expect. I've tried to render the anchor, click it, and then test window.location.href: test('
stackoverflow.com
아.. 역시나 쉽게 해결되지 않는다.
나는 순진하게 Link 태그 아래에 있는 a가 href를 물려받을 것으로 생각했다. 그러나 나는 너무 순진했다..

그래서 next/link 공식문서를 좀 읽어보았다.. 역시나 방법은 존재한다! passHref라는 속성이 있었던 것이다.
<Link href="/" title="메인페이지로 돌아갑니다" passHref>
<Anchor>나가기</Anchor>
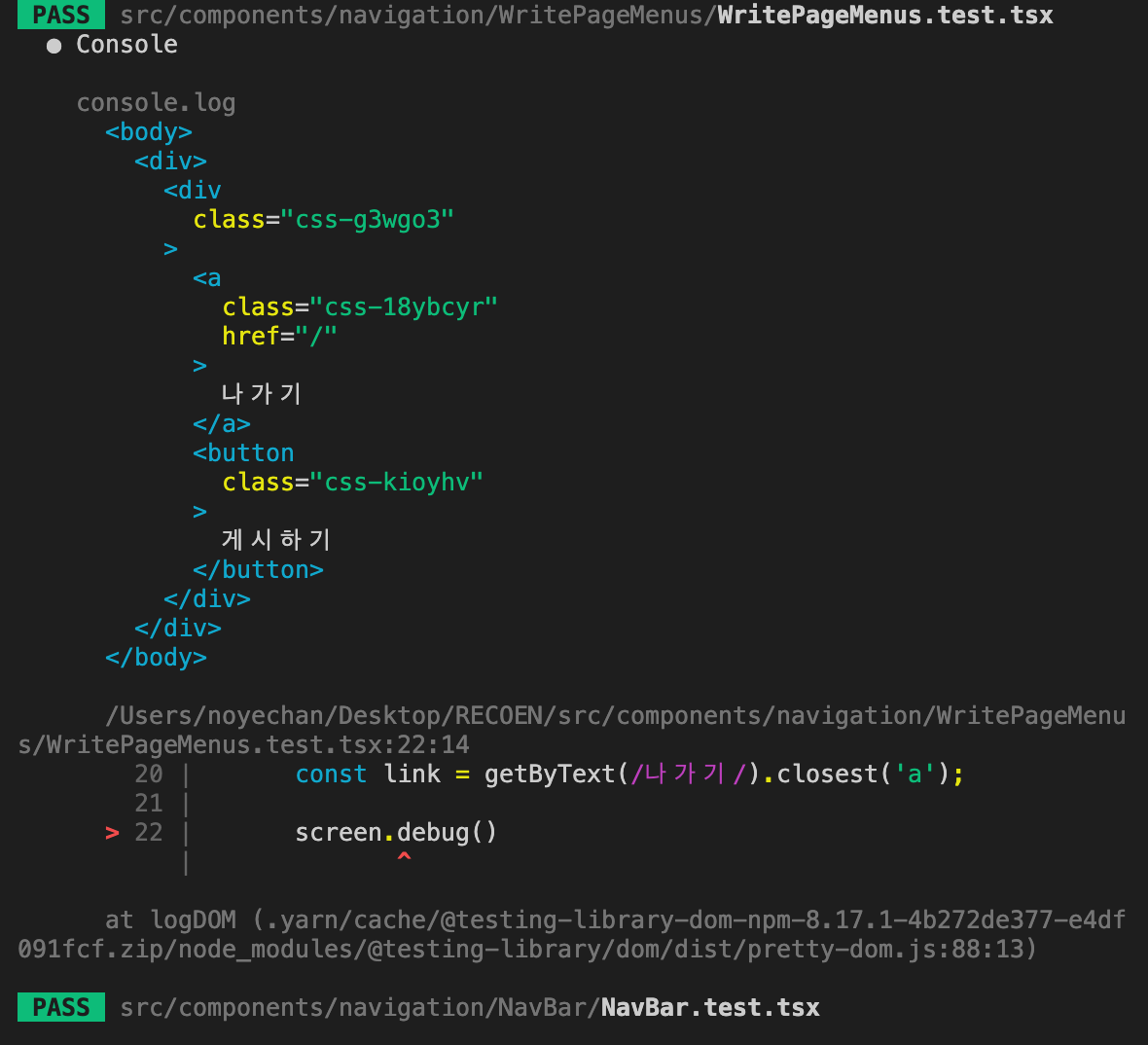
</Link>그래서 passHref 속성을 넣어줬더니,

이렇게 이쁜 초록색 바가 나온다. 이 맛에 테스트 코드를 작성한다.

오케이 테스트 커버리지를 확인해보니 100%도 넘겼고, 내 생각엔 기능요구사항에 대해선 테스트 코드를 다 작성했다. 넘어가보자! 아주 조금씩 테스트 코드를 작성하는게 익숙해지고 있다ㅜㅜ 흑
연달아 Menus 컴포넌트에 대한 테스트 코드도 작성해줬다.
그 중 나름 마음에 드는 코드는 이 부분
describe('각 카테고리를 클릭하면', () => {
it('각각의 페이지로 이동한다', () => {
const { getByText } = renderMenus();
menus.forEach((item) => {
expect(getByText(item.name)).toHaveAttribute('href', item.href);
});
});
});
'TIL(Today i learned)' 카테고리의 다른 글
| [TIL-2022.10.27] Evaluate란 무엇일까 (0) | 2022.10.28 |
|---|---|
| [TIL-2022.10.23] Nextjs에서 라우팅 테스트하기 (0) | 2022.10.24 |
| [TIL-2022.10.13] (0) | 2022.10.14 |
| [WIL-2022.10.09] 주간회고 (0) | 2022.10.10 |
| [TIL - 2022.10.08] (0) | 2022.10.09 |
